Twitter einbinden
Um eine Twitter-Timeline auf Ihrer Seite einzubetten, fügen Sie den folgenden Code an der gewünschten Stelle ein:
<a class="twitter-timeline" href="https://twitter.com/XXX?ref_src=twsrc%5Etfw">Tweets by XXX</a>
An den fett markierten Stellen fügen Sie das gewünschte Twitter-Nutzernamen (Handle) ein.
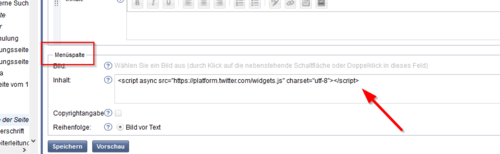
Zusätzlich muss folgende Zeile Code in der im Feld Menüspalte eingefügt werden. Der übrige Inhalte des Feldes werden dadurch nicht beeinflusst.
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Um Ihr Youtube-Video einzubinden gehen Sie auf die Seite von Youtube und rufen ihr Video auf. Bei diesem klicken Sie unten rechts auf "Teilen" und anschließend auf "Einbetten". In dem rechts dargestellten Screenshot sehen Sie das Fenster, das sich öffnen sollte.
Diesen gesamten Link kopieren Sie und fügen ihn in einen Editor ein. Nun ist es möglich den nötigen Code zu kopieren. Es handelt sich hierbei um den Abschnitt der mit https:// beginnt.
<iframe width="560" height="315" src="https://www.youtube.com/embed/lw-tu0-ofzQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Den hier Fett markierten Teil kopieren Sie und fügen ihn in dem unteren Code bei src=" LINK " ein.<keinbr/>
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" width="100%" src="hier muss ihr Link hin" frameborder="0" allowfullscreen></iframe>
</div>
Anschließend sollte das Video wie rechts dargestellt auf ihrer Seite erscheinen. Im Nachfolgenden sehen Sie einen Beispiel code mit schon eingefügtem Link.
<keinbr/>
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" width="100%" src="https://www.youtube.com/embed/lw-tu0-ofzQ" frameborder="0" allowfullscreen></iframe>
</div>
Anschließend sollt
Youtubeplaylist einbinden
Um eine Youtubeplaylist einzubinden ist das Vorgehen fast mit dem oben beschriebenen identisch. Statt auf Einbetten bei einem einfachen Video zu klicken müssen Sie diese Funktion bei einer Playlist auswählen. Rufen Sie dazu die Playlist auf und klicken auf "Teilen" und dort dann auf Einbetten. Sie können dann den Link kopieren und wie im oberen Beispiel nur den Link kopieren um ihn in den unten dargestellten Code einzubinden.
<keinbr/> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" width="100%" src="Hier den Link einfügen" frameborder="0" allowfullscreen></iframe> </div>
Content Blocker
Nach aktuellem Datenschutzrecht, muss ein Nutzer über Tracking auf Webseiten informiert werden und diesem aktiv zustimmen. Um diesem Grundsatz zu entsprechen, wird bei eingebundenen Videos ein automatisch ein Content Blocker ergänzt, der das Video erst nach Zustimmung des Nutzers freigibt.