Twitter einbinden: Unterschied zwischen den Versionen
Aus GCMS Hilfe
| Zeile 1: | Zeile 1: | ||
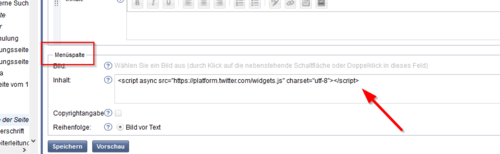
Um eine Twitter-Timeline auf Ihrer Seite einzubetten, fügen Sie den folgenden Code an der gewünschten Stelle ein: | Um eine Twitter-Timeline auf Ihrer Seite einzubetten, fügen Sie den folgenden Code an der gewünschten Stelle ein: | ||
| − | + | <a class="twitter-timeline" href="https://twitter.com/XXX?ref_src=twsrc%5Etfw">Tweets by XXX</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> | |
| − | |||
| − | |||
| − | |||
Version vom 28. April 2021, 15:26 Uhr
Um eine Twitter-Timeline auf Ihrer Seite einzubetten, fügen Sie den folgenden Code an der gewünschten Stelle ein:
<a class="twitter-timeline" href="https://twitter.com/XXX?ref_src=twsrc%5Etfw">Tweets by XXX</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Bitte beachten:
Nach aktuellem Datenschutzrecht muss ein Webseitenbesucher über Tracking informiert werden und diesem aktiv zustimmen. Um diesem Grundsatz auch bei eingebetteten externen Inhalten zu entsprechen, wird bei Twitter-Timelines automatisch ein Content Blocker ergänzt, der den Inhalt erst nach Zustimmung des Nutzers freigibt. Von diesem Beispiel abweichende Twitter-Einbettungen werden nicht automatisch geblockt.