Landkarte einfügen: Unterschied zwischen den Versionen
Aus GCMS Hilfe
| Zeile 1: | Zeile 1: | ||
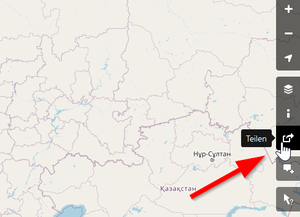
| − | [[Datei: | + | [[Datei:Openstreetmap - Teilen.png|miniatur]] |
| − | + | Aus Datenschutzgründen raten wir von der Nutzung von eingebetteten Karten von Google Maps ab! | |
| − | + | Bei der folgend beschriebenen Nutzung von OpenStreetMaps wird außerdem automatisch der GCMS-Content-Blocker aktiviert. Dadurch wird sichergestellt, dass keine externen Inhalte ohne Einverständnis des Seitenbesuchers geladen werden. | |
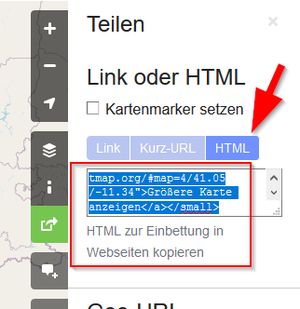
| − | + | [[Datei:Code für openstreetmap iframe.png|miniatur|Fertigen Code kopieren]] | |
| − | + | ||
| + | == Kartenausschnitt festlegen und HTML-Code erstellen lassen == | ||
| + | # Öffnen Sie https://www.openstreetmap.org/ und legen Sie den gewünschten Ausschnitt fest. | ||
| + | # Klicken Sie in der rechten Leiste auf „Teilen“. | ||
| + | # Wählen Sie den Reiter „HTML“ aus: es wird ein fertiger Code zum Kopieren zur Verfügung gestellt. | ||
| + | # Kopieren Sie den Code in ein GCMS-Text-Element an die gewünschte Position auf Ihrer Seite. | ||
Version vom 7. Juni 2021, 17:29 Uhr
Aus Datenschutzgründen raten wir von der Nutzung von eingebetteten Karten von Google Maps ab!
Bei der folgend beschriebenen Nutzung von OpenStreetMaps wird außerdem automatisch der GCMS-Content-Blocker aktiviert. Dadurch wird sichergestellt, dass keine externen Inhalte ohne Einverständnis des Seitenbesuchers geladen werden.
Kartenausschnitt festlegen und HTML-Code erstellen lassen
- Öffnen Sie https://www.openstreetmap.org/ und legen Sie den gewünschten Ausschnitt fest.
- Klicken Sie in der rechten Leiste auf „Teilen“.
- Wählen Sie den Reiter „HTML“ aus: es wird ein fertiger Code zum Kopieren zur Verfügung gestellt.
- Kopieren Sie den Code in ein GCMS-Text-Element an die gewünschte Position auf Ihrer Seite.