Twitter einbinden: Unterschied zwischen den Versionen
(→Bitte beachten:) |
|||
| Zeile 11: | Zeile 11: | ||
== Bitte beachten: == | == Bitte beachten: == | ||
| − | Nach aktuellem Datenschutzrecht muss | + | Nach aktuellem Datenschutzrecht muss der Webseitenbesucher über Tracking informiert werden und diesem aktiv zustimmen. Um diesem Grundsatz auch für eingebettete externe Inhalte zu entsprechen, wird bei Twitter-Timelines automatisch ein Content Blocker ergänzt, der den Inhalt erst nach Zustimmung des Nutzers freigibt. Von diesem Beispiel abweichende Twitter-Einbettungen werden nicht automatisch geblockt. |
Version vom 25. Februar 2021, 16:17 Uhr
Um eine Twitter-Timeline auf Ihrer Seite einzubetten, fügen Sie den folgenden Code an der gewünschten Stelle ein:
<a class="twitter-timeline" href="<nowiki>https://twitter.com/</nowiki>'''<big>XXX?ref_src=twsrc%5Etfw">Tweets by XXX</a>
An den mit "XXX" markierten Stellen fügen Sie das gewünschte Twitter-Nutzernamen (Handle) ein.
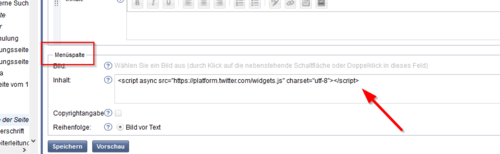
Zusätzlich muss folgende Zeile Code in der im Feld Menüspalte eingefügt werden. Der übrige Inhalte des Feldes werden dadurch nicht beeinflusst.
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Bitte beachten:
Nach aktuellem Datenschutzrecht muss der Webseitenbesucher über Tracking informiert werden und diesem aktiv zustimmen. Um diesem Grundsatz auch für eingebettete externe Inhalte zu entsprechen, wird bei Twitter-Timelines automatisch ein Content Blocker ergänzt, der den Inhalt erst nach Zustimmung des Nutzers freigibt. Von diesem Beispiel abweichende Twitter-Einbettungen werden nicht automatisch geblockt.