Standardseite: Unterschied zwischen den Versionen
(→Bilder platzieren auf einer Standardseite) |
|||
| Zeile 129: | Zeile 129: | ||
[[Webstatistiken]] | [[Webstatistiken]] | ||
| − | [[Lageplan einbinden]] | + | [[Lageplan einbinden]] |
| + | |||
| + | [[Aufklappboxen erstellen]] | ||
== Videotutorial == | == Videotutorial == | ||
Version vom 22. März 2018, 12:08 Uhr
Inhaltsverzeichnis
Überblicksseite
Das GCMS ist unter der Adresse: http://www.uni-goettingen.de/admin/ zu erreichen. Auf dieser Seite können Sie sich mittels Ihres Benutzernamens und Passwortes in das GCMS einloggen. Hierfür tragen Sie den Benutzernamen und Passwort in die dafür vorgesehenen Felder ein und klicken auf den „Einloggen“-Button.Wurden Benutzername und Passwort korrekt eingetragen, sollten Sie nun einen der nachfolgenden Abbildung ähnlichen Bildschirmausschnitt vor sich sehen.
- In diesem Bereich können Sie sehen mit welchem Account und welcher zugehörigen e.mail Sie eingeloggt sind.
- Die Ihnen zur Verfügung stehenden Inhalte werden hier aufgeführt.
- In dem Bereich Planung und Kontrolle sind alle weiteren Funktionen aufgeführt.
- Informationen und Änderungen an dem GCMS sind in diesem Bereich einzusehen.
- Durch das Bewegen der Maus über die verschiedenen Überschriften können Sie weitere Kategorien einsehen.
Wenn Sie in der linken Spalte unter der Überschrift „Planung und Kontrolle“ auf Seiten klicken, kommen die meisten Nutzer des GCMS auf die Startseite ihrer Fakultät, ihres Instituts, Lehrstuhls, Seminars etc. Auch die Einrichtungen der Universitätsverwaltung kommen über diesen Klick zu ihrer Startseite. Sollte dies aus irgendeinem Grund nicht der Fall sein, gelangen Sie zu ihrer Seite, indem Sie in die Suchzeile, in der „Seiten-ID“ steht, die Id ihrer Seite eingeben und dann auf „wechseln“ klicken. Die ID einer Seite finden Sie in der Adresszeile ihres Browsers vor .html. (z.B. www.uni-goettingen.de/de/3.html - Hier wäre die gesuchte ID die 3.) Wenn Sie zu Ihrer Seite gelangt sind, sehen Sie ihre Startseite wie auch die von dieser abhängigen Seiten in einem hierarchischen Seitenbaum, dem sogenannten Kategorienbaum.
Um die Seiten im Adminbereich des GCMS besser von den Seiten im Internet zu unterscheiden, schreiben wir, wenn wir die Seiten im Adminbereich meinen, Seite immer mit einem Schrägstrich dahinter und dann „Kategorie“, also „Seite/ Kategorie“. Sie können durch das Klicken auf die Plus- bzw. Minus-Symbole Kategorien aus- bzw. eingeklappen, um die darunterliegenden Inhalte anzuzeigen bzw. zu verstecken. Durch das Klicken auf ein Element (Seite, Link, Dokument) können sie dieses bearbeiten.
Eine neue Seite anlegen:
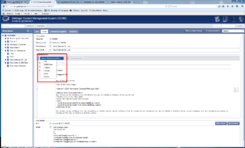
Um eine neue Seite zu erstellen, gehen Sie mit dem Cursor auf die übergeordnete Seite. Beim Beispiel unserer Testseite ist das die Startseite „Testinstitut“. Danach klicken Sie mit der rechten Maustaste. Nach diesem Klick klappt ein Fenster auf, unter dem Sie die Begriffe „Bearbeiten“, “Anzeigen“, “Löschen“, „Kopieren“, “Verschieben“, „Sperren“, „Neues Unterelement“, „Neues Unterelement selbe Ebene“ und Weitere Funktionen“ sehen. Um eine neue Seite zu erstellen, gehen Sie zu „Neues Unterelement“. Sobald der Cursor auf „Neues Unterelement“ stehen bleibt, öffnet sich rechts eine weitere Liste mit Begriffen. Wir gehen auf „Seite (2-spaltig) / Verlinkung unter Text“ und klicken mit der linken Maustaste.
Damit Sie verstehen, was mit diesem und den anderen zur Verfügung stehenden Seitentypen gemeint ist, erfolgt als nächstes die Erläuterung der drei Standard-Layouts der Standardseite.
Die drei Layouts des Standard-Seitentyps
Es gibt 3 Arten von Seiten:
Seite (1-spaltig / Verlinkungen unter Text): 1-spaltige Kategorien beinhalten nur Inhaltstext. Werden weitere Unterelemente angelegt, so werden diese unter dem eigentlichen Inhalt in der Inhaltsseite verlinkt.
Seite (2-spaltig / Verlinkungen unter Text): Inhalte werden im Haupt-Inhaltsbereich in der breiten linke Hauptspalte der Seite platziert. Weitere Unterelemente (externe und interne Links, Dokumente, neue Seiten) werden unter dem eigentlichen Inhaltstext angelegt.
Seite (2-spaltig / Verlinkungen rechte Spalte): Inhalte werden im Haupt-Inhaltsbereich in der breiten linke Hauptspalte der Seite platziert. Weitere Unterelemente (externe und interne Links, Dokumente, neue Seiten) werden in der rechten Spalte der Seite angelegt.
Zu den anderen zuvor genannten Themen der Liste, die aufklappt, wenn Sie mit dem Cursor auf die Seite gehen, unter der Sie eine neue Seite anlegen wollen, in unserem Beispiel also die Startseite „Testinstitut“ und die Sie auf dem Screenshot oben sehen, also „Bearbeiten“, etc, schauen Sie bitte in der A-Z-Liste unter den entsprechenden Begriffen nach. Der Reihe nach werden alle Themen erläutert auf der Seite „Seitenbaum/Kategorienbaum“ In der A-Z-Liste werden auch die weiteren Begriffe der Liste, die rechts aufklappt, wenn Sie mit dem Cursor auf „Neues Unterelement“ gehen, erläutert, also „Dokument“, „Link“, „Forum“ etc.
Eine Übersicht über alle Möglichkeiten bietet folgende Seite: Templates.
Nachdem Sie auf „Seite (2-spaltig / Verlinkungen unter Text) geklickt haben, erscheint die Standard-Eingabemaske für die Standardseiten. Sie öffnet sich für alle zu Verfügen stehenden Layouts wie auch dann, wenn man einen externen, internen Link, ein Dokument oder eine Zwischenüberschrift platzieren möchte. Alle soeben erwähnten Themen erläutern wir, wenn wir im Folgenden die Testseite erstellen. In der Eingabemaske tragen wir zunächst die „Bezeichnung“ und die „Überschrift“ ein und speichern die Seite ab. Der Begriff, den Sie bei „Bezeichnung“ eintragen, wird im Pfad der Seite, unterhalb derer sie die neue Seite angelegt haben, zu sehen sein. Die Überschrift sehen Sie als Überschrift auf der Seite selber. Nachdem wir die Seite gespeichert haben, erscheint sie beim Layouttyp „Seite (2-spaltig/Verlinkungen unter Text)“ als Link unter dem Text im Hauptinhaltsbereich der Seite links. Wann immer man eine neue Seite anlegt und abspeichert, ist die Voreinstellung die, dass die Seite gesperrt ist. Das bedeutet, dass die Seite zwar neu angelegt und mit allen bisher dort platzierten Inhalten gespeichert, aber eben auf der Universitäts-Website nirgendwo als Link zu sehen ist. Wollten Sie sich dafür entscheiden, die Seite aktiv zu schalten, müssten Sie den Reiter „Erweiterte Angaben“ anklicken. In der Bearbeitungsmaske, die sich dann öffnet, können Sie unter Status „Aktiv“ anklicken. Damit wird die Seite als Link freigeschaltet und ist auf der Uni-Website im Internet sichtbar. Als Voreinstellung, wenn Sie eine neue Seite angelegt haben, befinden Sie sich im Reiter Inhalt.
Wenn Sie eine neue Seite angelegt haben, ist es sinnvoll, die Seite zunächst gesperrt zu lassen, da es nicht ratsam ist, die Seite im Internet sichtbar zu machen, wenn sie noch nicht fertig ist. Damit sie sich die Seite aber mit den bereits dort platzierten Inhalten ansehen können, müssen Sie mit dem Cursor auf die Seite / Kategorie gehen und dann mit der rechten Maustaste klicken. Als zweiter Begriff von oben steht dort „Anzeigen“. Dort bewegen Sie den Cursor hin. Daraufhin öffnen sich rechts zwei Bezeichnungen, nämlich „Aktuell sichtbare Seite“ und „Vorschau gesperrter Seiten“. Wenn Sie auf „Vorschau gesperrter Seiten“ können Sie sich die Seite im aktuellen Zustand ansehen. Das ist sehr hilfreich für Sie, wenn Sie eine neue Seite erstellen. Die Funktion „Aktuell sichtbare Seite“ ist eine nützliche Funktion, um sich eine aktiv geschaltete anzusehen, wenn man sich im GCMS-Bearbeitungsmodus (Backend) befindet und sich eine Seite ansehen möchte, ohne einen weiteren Browsertab oder ein neues Browserfenster zu öffnen, um sich dann die Seite anzusehen.
Text auf einer Standardseite platzieren
Wir sind bei der Erstellung der neuen Standardseite bisher so weit, dass wir die Bezeichnung und die Überschrift platziert haben. Als nächstes wollen wir Text auf der Seite einstellen. Dazu gehen wir mit dem Cursor auf die Seite/ Kategorie „Seite für GCMS-Hilfe“ und klicken mit der linken Maustaste. Durch diesen Klick öffnet sich wieder die Standard-Eingabemaske unter dem Reiter „Inhalt“.
Wenn Sie in dieser Eingabemaske im zweiten Kasten von oben, der „Inhaltselemente“ heißt, auf den Button „Neues Element hinzufügen“ klicken, öffnet sich eine Liste mit Bezeichnungen. Um Text auf unserer Seite zu platzieren, sind zwei Text-Eingabemasken relevant, nämlich „GCMS-Text“ und „Richtext“.
Die Texteingabemaske „GCMS-Text“:
In der Texteingabemaske „GCMS-Text“ können Sie Text platzieren, indem sie den Text direkt dort hinein tippen und speichern oder aber Sie kopieren Text aus einem Schreibprogramm oder einem Editor und fügen diesen in die Texteingabemaske „GCMS-Text“ ein. Wenn Sie Text aus einem anderen Programm in die Texteingabemaske GCMS-Text einfügen, überprüfen Sie bitte sorgfältig, ob der Text korrekt übernommen wurde. Satzzeichen aus Word zum Beispiel werden manchmal nicht angezeigt; stattdessen finden sich dann an dieser Stelle sinnlose Ersatzzeichen. In der Texteingabemaske-GCMS-Text können Sie mit HTML oder mit Formatierungs-Anweisen formatieren, die die GCMS-Programmierer für das GCMS zur Verfügung gestellt haben. Mit Hilfe der folgenden Formatierungsanweisungen können Sie Text fett oder kursiv auszeichnen oder eine Liste erstellen.
<fett>Dies wird ein fetter Text.</fett> <kursiv>Dies wird ein kursiver Text.</kursiv> <liste> <punkt>Dies ist der erste Punkt einer Aufzählung.</punkt> <punkt>Dies ist der zweite Punkt einer Aufzählung.</punkt> </liste>
Der Text zwischen der Anfangs-Markierung ( <fett> und dem End-Markiewrung </fett> wird fett formatiert. In HTML nennt man diese Markierungen jeweils englisch „Tag“ (Einleitungs-Tag / Abschluss-Tag bzw. Anfangs-Tag / End-Tag) Entsprechend verhält es sich mit „kursiv“. Als Liste formatieren können Sie Inhalte, wenn Sie zunächst die Anfangs-Markierung <liste> einfügen, danach können Sie ihre Listen-Elemente eingeschlossen in die Anfangsmarkierungen <punkt> und die End-Markierungen </punkt> erstellen. Am Ende schließen sie die Liste mit der End-Markierung </liste>.
Darüber hinaus können Sie im Haupt-Inhaltsbereich mit HTML formatieren. Im GCMS-Texteingabefeld können Sie bequem Textumbrüche wie in einem Schreib-Programm erzwingen, indem sie das Return-Zeichen auf der Tastatur benutzen. Wenn Sie mit HTML formatieren, wird genau diese Funktion zum Problem, denn das GCMS ist nicht so intelligent wie ein Mensch und kann zwischen normalem Inhalts-Text und HTML-Befehlszeilen unterscheiden. Deshalb interpretiert das GCMS HTML-Befehlszeilen als normalen Inhaltstext und zählt die Zeilen mit HTML-Befehlen. Wenn die eingegebenen HTML-Befehlszeichen abgespeichert sind, mit denen Sie z.B. eine Tabelle erstellt haben, schiebt das GCMS die Tabelle um genau die Zahl der Zeilen nach unten, wie sie HTML-Befehlszeilen eingegeben haben. Das sieht nicht gut aus. Außer Kraft setzen können Sie diesen Effekt, indem Sie an den Anfang des Eingabefeldes GCMS-Text den Befehle </keinbr> platzieren. Wenn Sei das getan haben, müssen sie aber jeden gewünschten Zeilenumbruch mit dem Befehl </br> erzwingen.
Inhaltselement Richtext
Bei der Erstellung einer Seite mit Hilfe des Inhaltstypes „Richtext“ haben Sie verschiedene Icons im Editor eingeblendet, die Ihnen die Formatierung Ihres Textes erleichtern. Wenn Sie mit der Maus über die Icons fahren, wird Ihnen eine kurze Beschreibung der Funktion des jeweiligen Icons gezeigt. In dem rechts dargestelltem Bild Richtext-Textfeld finden Sie die folgend beschriebenen Funktionen.
Die ersten sechs Icons verändern die Darstellung ihres geschriebenen Textes.
- Mit 1 kann man einen Text in Fettschrift schreiben.
- Mit 2 kann man einen Text in Schrägschrift schreiben.
- Mit 3 kann man einen Text unterstreichen.
- Mit 4 setzen Sie den Text linksbündig.
- Mit 5 zentrieren Sie den Text.
- Mit 6 setzen Sie den Text rechtsbündig.
Sie können also auf das erste Icon klicken, um Ihren Text danach in fetter Schrift zu schreiben. Sie können auch nur ein Wort oder einen Teilsatz fett schreiben, indem Sie nur das entsprechende Wort markieren und dann auf das Icon klicken.
Die nächsten zwei Icons erstellen Listen.
- Mit 7 können Sie eine nummerierte Liste erstellen.
- Mit 8 können Sie eine Liste mit Spiegelstrichen erstellen.
Wenn Sie auf eines der Icons klicken, erscheint automatisch entweder eine Zahl oder ein Spiegelstrich, je nachdem was Sie ausgewählt haben, und Sie können ihren ersten Punkt aufschreiben. Drücken Sie danach die Enter-Taste erscheint der zweite Punkt. Wenn Sie Ihre Aufzählung beenden wollen, drücken Sie zweimal hintereinander die Enter-Taste und Sie können ganz normal weiterschreiben.
- Mit 9 können Sie Ihren Text und die angewandten Modifikationen als Quelltext darstellen lassen und Ihn mit HTML bearbeiten. Diese Funktion ist nur für Personen mit HTML Kenntnissen relevant.
Mit den nächsten drei Funktionen können Sie verschiedene Extras hinzufügen.
- Mit 10 kann man eine Verlinkung hinzufügen. Klicken Sie auf das Icon und ein kleines Fenster erscheint. Geben Sie die URL an, auf die Sie verlinken wollen und schreiben Sie einen Text, um die URL in einen Text einzubetten, etwa wohin Sie verlinken. Bei „Ziel“ können Sie entscheiden, wie dieser neue Link geöffnet werden soll. Am Besten wählen Sie die Option „neues Fenster“ aus. Klicken Sie nun auf „Einfügen“ und die Verlinkung erscheint auf Ihrer Seite.
- Mit 11 können Sie eine Tabelle erstellen. Klicken Sie dazu auf das Icon und ein kleines Fenster erscheint. Hier können Sie die Größe der Tabelle mit Hilfe der Anzahl der Zeilen und Spalten bestimmen. Sie können auch einen Zellabstand einfügen oder einen Rahmen für die Tabelle auswählen. Klicken Sie danach auf „Einfügen“ um Ihre Eingaben zu bestätigen und die Tabelle zu erzeugen. Um die Tabelle zu löschen, klicken Sie auf das kleine „x“ in der Tabelle.
- Mit 12 können Sie ein Bild einfügen. Klicken Sie auf das Icon und die Bildverwaltung öffnet sich. Geben Sie unten die Bild ID Ihres zuvor hochgeladenen Bildes ein und klicken Sie auf „wechseln“. Anschließend klicken Sie auf „Bild verwenden“ und das Bild wird auf Ihrer Seite eingefügt.
Bilder platzieren auf einer Standardseite
Als nächstes zeigen wir Ihnen, wie Sie Bilder auf einer Standardseite platzieren können. Das können Sie über den Standardweg tun, den wir Ihnen zuerst erläutern. Danach demonstrieren wir, wie Sie Bilder über den Bild-Befehl platzieren können. Um ein Bild auf dem Standardweg auf unserer Seite zu platzieren, gehen wir mit dem Cursor auf „Neue Seite (GCMS-Text)“ und klicken mit der linken Maustaste.
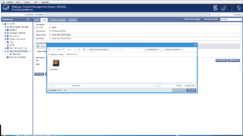
Durch diese Aktion befinden wir uns über die Voreinstellung im Reiter „Inhalt“. Im dritten Fenster „Menüspalte“ ganz unten in dieser Eingabemaske sehen wir als die Zeile für das Bild-Einfügen. Damit wir die Bilder überhaupt auf einer GCMS-Seite veröffentlichen können, müssen diese vorher in die Bilddatenbank geladen werden. Siehe dazu den Link „Bilder“. In der Zeile zum Bilder-Einfügen, bei der ganz links „Bild“ steht, klicken wir auf „Bild einfügen“.
Wenn man die Bilder auf dem Standardweg platziert, stehen diese in der rechten Spalte. Stellen Sie bitte für alle Fotos und Grafiken, die sie auf diesem Weg in der rechten Spalte veröffentlichen möchten, in einem beliebigen Bildbearbeitungs-Programm die Breite 720 Pixel ein, bevor sie das Bild in die Bilddatenbank stellen. Das GCMS rechnet die Seite dann so herunter, dass das Bild die optimale Schärfe bekommt. Deswegen stellen Sie im Breitenfilter in der Zeile oben in der Bild-Einfügen-Maske als Größe 720 Pixel ein. Klicken dazu auf „Breitenfilter: Alle Größen“. In der Liste, die Sie dann sehen, klicken sie wiederum auf 720 Pixel. Durch diese Operation sehen Sie nur Bilder, die 720 Pixel breit sind. Als Voreinstellung sehen Sie in der Bilddatenbank nur die Bilder, die Sie selber eingestellt haben.
Sie können sich aber auch die Bilder der anderen Nutzer anzeigen lassen, indem sie „Alle Benutzer“ anklicken. Technisch gesehen, können Sie auch alle Bilder, die Sie dann angezeigt bekommen, benutzen. GCMS-Benutzer können seit dem letzten GCMS-Design-Facelifting im Frühsommer 2017 in der Bilddatenbank per Klick entscheiden, ob sie ein Bild den anderen GCMS-Nutzern zu Verfügung stellen wollen. Die Voreinstellung zu dieser Frage ist „Nein“. Über den Ja-Klick geben Sie das Bild für die anderen Nutzer frei. Da viele Jahre, technisch gesehen, alle Bildern allen zu Verfügung standen, gab es in den GCMS-Schulungen die nachdrückliche Empfehlung, dass man die jeweilige Bild-Einstellerin oder den Bild-Einsteller kontaktieren und höflich fragen solle, ob man das gewünschte Bild auf seiner Seite veröffentlichen dürfe. Diese Empfehlung gilt nach wie vor, denn die Bilder, die bis zum Frühsommer letzten Jahres in die Datenbank gestellt worden sind, sind nach wie vor für alle freigegeben, sind also nicht dergestalt vorsortiert, dass sie explizit für andere Nutzer freigegeben sind. Aber auch bei Bildern, die über die neue Funktion explizit für alle Nutzer freigegeben sind, ist das Nachfragen sinnvoll wegen der Copyright-Frage: Fragen Sie bitte höflich, aber genau nach, ob die jeweilige Einstellerin oder der Einsteller das Urheberrecht für das jeweilige Bild hat. Es kam in den letzten Jahren einige Male zu dem Fall, dass Rechtsanwaltskanzleien, die sich auf Urheberrechts-Verstöße spezialisiert haben und deshalb solche Bilder im Netz finden, Strafzahlungen eingefordert hatten (tausend Euro und mehr). Leider mussten diese Zahlungen bisher immer geleistet werden. Seien Sie deshalb vorsichtig und stellen Sie auch selbst nur Bilder in die Datenbank, auf die Sie das Urheberrecht haben. Seien Sie auch bei Bildern vorsichtig, die Sie im Netz als frei verfügbar finden wie z.B. unter „Wikimedia Commons“ und lesen Sie sich die Bedingungen, unter denen Sie das jeweilige Bild benutzen dürfen, sorgfältig durch. Oft wünscht der Urheber, dass man auf eine dort vorgeschriebene Weise auf ihn hinweist. Auch wegen Nicht-Befolgen dieser Anweisung kam es schon zu empfindlichen Strafforderungen.
Aus den in der Vorschau angezeigten Bilder klicken Sie den Thumbnail des Bildes an, das Sie auswählen möchten. Anschließend klicken Sie in der Fußzeile auf den Button „Bild verwenden“. Dadurch verschwindet das Bildeinfügen-Fentster und sie befinden sich wieder in der Eingabemaske unter dem Reiter „Inhalt“. Dort klicken Sie unten den Button „Speichern“, wodurch das ausgewählte Bild in der rechten Spalte Ihrer Seite erscheint.
In der rechten Spalte können Sie darüber hinaus Text unter das Bild stellen, und zwar indem Sie in das Textfeld „Inhalt“ unter der Bild-Zeile Text tippen oder Text in dieses Textfeld aus einem Text-Verarbeitungsprogramm kopieren.
Sie können auch Bilder im Hauptinhaltsbereich einer Standard-Seite veröffentlichen, und zwar mittels der Befehls <image id="32">
Die Zahl in dem Befehl bezieht sich auf die jeweilige ID des Bildes in der Bilddatenbank. Indem Sie diesen Befehl mit der entsprechenden ID des gewünschten Bildes an eine bestimmte Stelle im Hauptinhaltsbereich des Bildes schreiben, platzieren an genau diese Stelle ihr Bild.
Darüber hinaus können Sie mit dem Befehl <image id=“32“ float=“1“> den Text ihrer Seite um das Bild fließen lassen.
Weitere Interessante Funktionen für das GCMS sind unteranderem:
JavaScriptTimer erstellen. (Für Seiten die nur vorrübergehend erreichbar sein sollen)
Externe Programme in die Internetseiten einbinden
Ältere Versionen einer Seite einsehen