Twitter einbinden: Unterschied zwischen den Versionen
| Zeile 1: | Zeile 1: | ||
Um eine Twitter-Timeline auf Ihrer Seite einzubetten, fügen Sie den folgenden Code an der gewünschten Stelle ein: | Um eine Twitter-Timeline auf Ihrer Seite einzubetten, fügen Sie den folgenden Code an der gewünschten Stelle ein: | ||
| − | <a class="twitter-timeline" href=" | + | <nowiki><a class="twitter-timeline" href="<nowiki>https://twitter.com/</nowiki>'''<big>XXX</nowiki>'''?ref_src=twsrc%5Etfw">Tweets by '''<big>XXX</big>'''</a>''' |
An den mit "XXX" markierten Stellen fügen Sie das gewünschte Twitter-Nutzernamen (Handle) ein. | An den mit "XXX" markierten Stellen fügen Sie das gewünschte Twitter-Nutzernamen (Handle) ein. | ||
| Zeile 8: | Zeile 8: | ||
[[Datei:Twitter script.png|miniatur|500x500px|ohne]] | [[Datei:Twitter script.png|miniatur|500x500px|ohne]] | ||
| + | |||
| + | == Bitte beachten: == | ||
| + | |||
| + | Nach aktuellem Datenschutzrecht muss ein Nutzer über Tracking auf Webseiten informiert werden und diesem aktiv zustimmen. Um diesem Grundsatz auch für eingebettete externe Inhalte zu entsprechen, wird bei Twitter-Timelines automatisch ein Content Blocker ergänzt, der den Inhalt erst nach Zustimmung des Nutzers freigibt. Von diesem Beispiel abweichende Twitter-Einbettungen werden nicht automatisch geblockt. | ||
Version vom 25. Februar 2021, 16:16 Uhr
Um eine Twitter-Timeline auf Ihrer Seite einzubetten, fügen Sie den folgenden Code an der gewünschten Stelle ein:
<a class="twitter-timeline" href="<nowiki>https://twitter.com/</nowiki>'''<big>XXX?ref_src=twsrc%5Etfw">Tweets by XXX</a>
An den mit "XXX" markierten Stellen fügen Sie das gewünschte Twitter-Nutzernamen (Handle) ein.
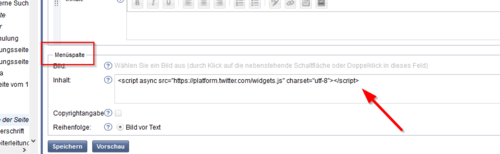
Zusätzlich muss folgende Zeile Code in der im Feld Menüspalte eingefügt werden. Der übrige Inhalte des Feldes werden dadurch nicht beeinflusst.
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Bitte beachten:
Nach aktuellem Datenschutzrecht muss ein Nutzer über Tracking auf Webseiten informiert werden und diesem aktiv zustimmen. Um diesem Grundsatz auch für eingebettete externe Inhalte zu entsprechen, wird bei Twitter-Timelines automatisch ein Content Blocker ergänzt, der den Inhalt erst nach Zustimmung des Nutzers freigibt. Von diesem Beispiel abweichende Twitter-Einbettungen werden nicht automatisch geblockt.