Twitter einbinden: Unterschied zwischen den Versionen
Aus GCMS Hilfe
| Zeile 1: | Zeile 1: | ||
Um eine Twitter-Timeline auf Ihrer Seite einzubetten, fügen Sie den folgenden Code an der gewünschten Stelle ein: | Um eine Twitter-Timeline auf Ihrer Seite einzubetten, fügen Sie den folgenden Code an der gewünschten Stelle ein: | ||
<a class="twitter-timeline" href="<nowiki>https://twitter.com/</nowiki>'''<big>XXX</big>'''?ref_src=twsrc%5Etfw">Tweets by '''<big>XXX</big>'''</a> | <a class="twitter-timeline" href="<nowiki>https://twitter.com/</nowiki>'''<big>XXX</big>'''?ref_src=twsrc%5Etfw">Tweets by '''<big>XXX</big>'''</a> | ||
| − | An den | + | An den mit "XXX" markierten Stellen fügen Sie das gewünschte Twitter-Nutzernamen (Handle) ein. |
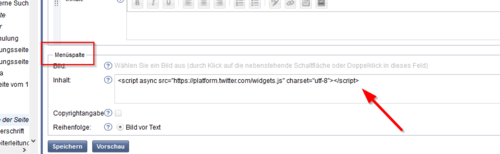
Zusätzlich muss folgende Zeile Code in der im Feld Menüspalte eingefügt werden. Der übrige Inhalte des Feldes werden dadurch nicht beeinflusst. | Zusätzlich muss folgende Zeile Code in der im Feld Menüspalte eingefügt werden. Der übrige Inhalte des Feldes werden dadurch nicht beeinflusst. | ||
Version vom 25. Februar 2021, 16:02 Uhr
Um eine Twitter-Timeline auf Ihrer Seite einzubetten, fügen Sie den folgenden Code an der gewünschten Stelle ein:
<a class="twitter-timeline" href="https://twitter.com/XXX?ref_src=twsrc%5Etfw">Tweets by XXX</a>
An den mit "XXX" markierten Stellen fügen Sie das gewünschte Twitter-Nutzernamen (Handle) ein.
Zusätzlich muss folgende Zeile Code in der im Feld Menüspalte eingefügt werden. Der übrige Inhalte des Feldes werden dadurch nicht beeinflusst.
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>