Wie entstehen Navigationen durch Unterelemente?: Unterschied zwischen den Versionen
| (33 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | In der Seitenbearbeitung sehen Sie Ihre Seiten in einer hierarchischen Baumstruktur. Aktive Unterelemente einer Seite werden automatisch als Navigation bzw. Verlinkung auf der übergeordneten Seite angezeigt – je nach Seitentemplate unterscheidet sich die Anzeige: | + | In der Seitenbearbeitung sehen Sie Ihre Seiten (im GCMS auch „Kategorien“ genannt) in einer hierarchischen Baumstruktur. Aktive(!) Unterelemente einer Seite werden automatisch als Navigation (Menü) bzw. Verlinkung auf der übergeordneten Seite angezeigt – je nach Seitentemplate unterscheidet sich die Anzeige: |
==Startseite== | ==Startseite== | ||
Die Startseite einer Einrichtung muss initial von der [[Internetredaktion]] angelegt werden. | Die Startseite einer Einrichtung muss initial von der [[Internetredaktion]] angelegt werden. | ||
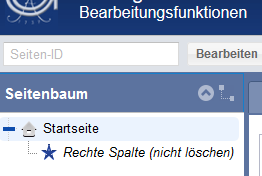
| − | + | In diesem Template gibt es zwei verschiedene Möglichkeiten, Verlinkungen zu platzieren. Die Grundkonstruktion besteht aus der Startseite und einem deaktivierten (erkennbar durch die kursive Schrift) Unterelement. | |
| + | |||
| + | [[Datei:baum_start.png|300x300px|thumb|alternativtext=Das Startseitentemplate im Seitenbaum besteht aus der Hauptseite und einem untergeordneten Container.|ohne]] | ||
| + | |||
| − | |||
===Top-Navigation=== | ===Top-Navigation=== | ||
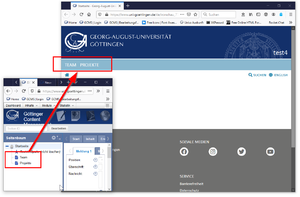
Sämtliche aktive, direkte Unterelemente einer Startseite werden als Top-Navigation angezeigt – siehe Screenshot: | Sämtliche aktive, direkte Unterelemente einer Startseite werden als Top-Navigation angezeigt – siehe Screenshot: | ||
| − | + | ||
| + | [[Datei:navi_start.png|300x300px|thumb|alternativtext=Die Unterelemente der Startseite bilden die Top-Navigation|ohne]] | ||
| + | |||
===Rechte Spalte auf der Startseite=== | ===Rechte Spalte auf der Startseite=== | ||
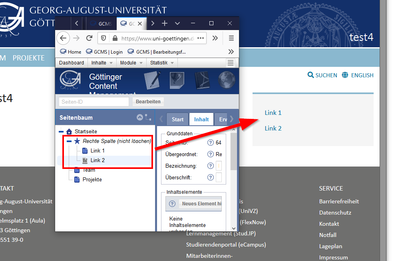
Zum Template der Startseite gehört ein deaktiviertes Container-Element. Elemente, die diesem Element untergeordnet werden, werden in der rechten Spalte angezeigt: | Zum Template der Startseite gehört ein deaktiviertes Container-Element. Elemente, die diesem Element untergeordnet werden, werden in der rechten Spalte angezeigt: | ||
| − | + | [[Datei:start-rechte-spalte.png|400px|thumb|alternativtext=Unterelemente des Container-Elements werden in der rechten Spalte angezeigt.|ohne]] | |
| − | + | <br /><br /> | |
'''Bitte beachten: Auch wenn Sie die rechte Spalte nicht für Verlinkungen benötigen, bitte den Container nicht löschen!''' | '''Bitte beachten: Auch wenn Sie die rechte Spalte nicht für Verlinkungen benötigen, bitte den Container nicht löschen!''' | ||
| − | + | <br /><br /> | |
==Standardseite== | ==Standardseite== | ||
Auf einer normalen Inhaltsseite werden ebenfalls aktive Unterelemente angezeigt. | Auf einer normalen Inhaltsseite werden ebenfalls aktive Unterelemente angezeigt. | ||
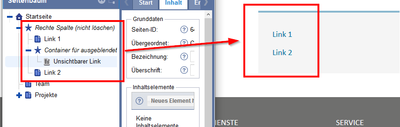
| − | Mit dem Template „Seite(2-spaltig/Verlinkung rechte Spalte)“ werden die Unterelemente in einer Linkbox in der rechten Spalte angezeigt. – Mit den Templates „Seite(2-spaltig/Verlinkung unter Text) oder | + | Mit dem Template '''„Seite(2-spaltig/Verlinkung rechte Spalte)“''' werden die Unterelemente in einer Linkbox in der rechten Spalte angezeigt. – Mit den Templates '''„Seite(2-spaltig/Verlinkung unter Text)"''' oder „'''Seite(1-spaltig/Verlinkung unter Text)“''' werden sie unter dem Hauptinhalt angezeigt. |
| + | |||
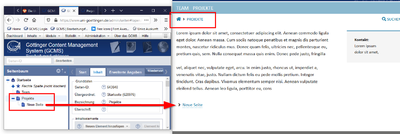
| + | Der Screenshot zeigt beispielhaft das Template „Seite(2-spaltig/Verlinkung unter Text)": | ||
| + | |||
| + | [[Datei:baum-inhalt-link.png|400px|thumb|alternativtext=Unterelemente des Container-Elements werden in der rechten Spalte angezeigt.|ohne]] | ||
| − | |||
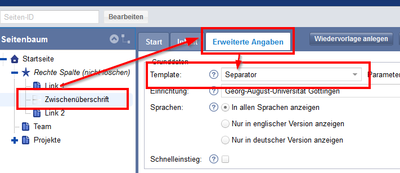
==Zwischenüberschriften in der Linkbox== | ==Zwischenüberschriften in der Linkbox== | ||
In den Linkboxen können zur besseren Strukturierung Zwischenüberschriften eingefügt werden. Legen Sie dafür ein neues Element an, wählen das Template „Separator“ aus und geben im Feld „Bezeichner“ die gewünschte Zwischenüberschrift an. | In den Linkboxen können zur besseren Strukturierung Zwischenüberschriften eingefügt werden. Legen Sie dafür ein neues Element an, wählen das Template „Separator“ aus und geben im Feld „Bezeichner“ die gewünschte Zwischenüberschrift an. | ||
| − | + | ||
| + | [[Datei:separator.png|400px|thumb||alternativtext=Einfügen einer Zwischenüberschrift durch das Template "Separator".|ohne]] | ||
| + | |||
| + | |||
==Links ausblenden== | ==Links ausblenden== | ||
| − | Falls untergeordnete Seiten | + | Falls untergeordnete Seiten '''nicht''' auf der übergeordneten Seite erscheinen sollen, ist die einfachste Möglichkeit ein deaktiviertes Element als Container zu erstellen. |
| − | == | + | [[Datei:baum_unsichtbar.png|400px|thumb||alternativtext=Die Unterelemente der Startseite bilden die Top-Navigation|ohne]] |
| − | Wenn in der | + | |
| + | |||
| + | ==Interne Links anzeigen== | ||
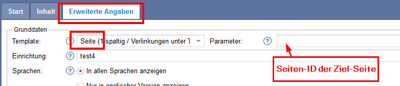
| + | Wenn in einem der Menüs eine zusätzliche Seite angezeigt werden soll, die an anderer Stelle im Seitenbaum verortet ist, kann ein Link durch eine Weiterleitung eingefügt werden. Legen Sie dafür ein neues Seitenelement an und geben die ID der gewünschten Seite im Parameter-Feld ein: | ||
| + | [[Datei:Weiterleitung.png|400px|thumb||alternativtext=Die Unterelemente der Startseite bilden die Top-Navigation|ohne]] | ||
| + | |||
| + | |||
| + | ==Dokumente oder externe Links aus der Datenbank verlinken== | ||
| + | Wie Links zu Dokumenten in einem der Menüs verlinkt werden, wird in der [[Dokumente#Dokumente im GCMS einfügen|Anleitung zur Dokumentdatenbank]] erklärt. | ||
| + | |||
| + | Für die Darstellung von externen Links in Menüspalten ist ein Eintrag in der Linkdatenbank nötig. Wie Sie diese nutzen und per ID einbinden wird in der [[Linkdatenbank#Links auf einer Seite mit der GCMS-Standardmethode einbauen|Anleitung zur Linkdatenbank]] erklärt. | ||
Aktuelle Version vom 3. Mai 2021, 09:50 Uhr
In der Seitenbearbeitung sehen Sie Ihre Seiten (im GCMS auch „Kategorien“ genannt) in einer hierarchischen Baumstruktur. Aktive(!) Unterelemente einer Seite werden automatisch als Navigation (Menü) bzw. Verlinkung auf der übergeordneten Seite angezeigt – je nach Seitentemplate unterscheidet sich die Anzeige:
Inhaltsverzeichnis
Startseite
Die Startseite einer Einrichtung muss initial von der Internetredaktion angelegt werden.
In diesem Template gibt es zwei verschiedene Möglichkeiten, Verlinkungen zu platzieren. Die Grundkonstruktion besteht aus der Startseite und einem deaktivierten (erkennbar durch die kursive Schrift) Unterelement.
Sämtliche aktive, direkte Unterelemente einer Startseite werden als Top-Navigation angezeigt – siehe Screenshot:
Rechte Spalte auf der Startseite
Zum Template der Startseite gehört ein deaktiviertes Container-Element. Elemente, die diesem Element untergeordnet werden, werden in der rechten Spalte angezeigt:
Bitte beachten: Auch wenn Sie die rechte Spalte nicht für Verlinkungen benötigen, bitte den Container nicht löschen!
Standardseite
Auf einer normalen Inhaltsseite werden ebenfalls aktive Unterelemente angezeigt. Mit dem Template „Seite(2-spaltig/Verlinkung rechte Spalte)“ werden die Unterelemente in einer Linkbox in der rechten Spalte angezeigt. – Mit den Templates „Seite(2-spaltig/Verlinkung unter Text)" oder „Seite(1-spaltig/Verlinkung unter Text)“ werden sie unter dem Hauptinhalt angezeigt.
Der Screenshot zeigt beispielhaft das Template „Seite(2-spaltig/Verlinkung unter Text)":
Zwischenüberschriften in der Linkbox
In den Linkboxen können zur besseren Strukturierung Zwischenüberschriften eingefügt werden. Legen Sie dafür ein neues Element an, wählen das Template „Separator“ aus und geben im Feld „Bezeichner“ die gewünschte Zwischenüberschrift an.
Links ausblenden
Falls untergeordnete Seiten nicht auf der übergeordneten Seite erscheinen sollen, ist die einfachste Möglichkeit ein deaktiviertes Element als Container zu erstellen.
Interne Links anzeigen
Wenn in einem der Menüs eine zusätzliche Seite angezeigt werden soll, die an anderer Stelle im Seitenbaum verortet ist, kann ein Link durch eine Weiterleitung eingefügt werden. Legen Sie dafür ein neues Seitenelement an und geben die ID der gewünschten Seite im Parameter-Feld ein:
Dokumente oder externe Links aus der Datenbank verlinken
Wie Links zu Dokumenten in einem der Menüs verlinkt werden, wird in der Anleitung zur Dokumentdatenbank erklärt.
Für die Darstellung von externen Links in Menüspalten ist ein Eintrag in der Linkdatenbank nötig. Wie Sie diese nutzen und per ID einbinden wird in der Anleitung zur Linkdatenbank erklärt.