Medienserver: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „.“) |
|||
| (79 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | . | + | |
| + | Mit dem MediaCast Plugin können Videos direkt über Stud.IP auf den universitätsinternen Mediaserver hochgeladen werden und in Stud.IP-Veranstaltungen verwendet werden. | ||
| + | |||
| + | ► Die hochgeladenen Videos können auch auf Webseiten im GCMS eingebettet werden. | ||
| + | |||
| + | == Informationen und Anleitungen zur Nutzung des Medienservers == | ||
| + | <br /> | ||
| + | * Informationen zum Medienserver, den nötigen Berechtigungen und eine sehr '''anschauliche Video-Anleitung''' zum Hochladen von Videos finden Sie auf der [https://www.uni-goettingen.de/de/medienserver/124892.html '''Webseite von „Digitales Lehren und Lernen“.'''] <br /> | ||
| + | * Darüber hinaus werden ausführliche schriftliche Anleitungen rund um den Medienserver auf den [https://hilfe.studip.de/help/4.4/de/Basis/Medienserver '''Hilfeseiten von Stud.ip'''] zur Verfügung gestellt: | ||
| + | <br />Zum Beantragen von neuen Stud.IP Accounts, zur Freischaltung als Medientutor oder weitere Fragen zu Stud.IP, die nicht auf den o.g. Info- und Hilfeseiten abgedeckt werden, wenden Sie sich bitte an: [Mailto:support@e-learning.uni-goettingen.de support@e-learning.uni-goettingen.de] | ||
| + | |||
| + | <br /> | ||
| + | |||
| + | == Einbetten von hochgeladenen Videos auf Webseiten im GCMS == | ||
| + | <br /> | ||
| + | === 1. Video-Einstellungen prüfen: === | ||
| + | Auf frei verfügbaren Webseiten, sollte die Verfügbarkeit des eingebetteten Videos keinesfalls nur auf Teilnehmer*innen einer Stud.IP-Veranstaltung beschränken sein. Einem Großteil der Seitenbesucher*innen würde sonst statt des Videos eine Fehlermeldung auf der Seite sehen. | ||
| + | <br /><br /> | ||
| + | → Prüfen Sie daher in den Einstellungen des Videos, ob die Verfügbarkeit auf „uneingeschränkt“ steht: | ||
| + | [[Datei:Uneingeschränkt.png|links|miniatur|350x350px]]<br style="clear:both;" /> | ||
| + | [https://hilfe.studip.de/help/4.4/de/Basis/MedienserverEinstellungen Mehr Informationen zu Videoeinstellungen auf den Hilfeseiten von Studip]. | ||
| + | <br /><br /> | ||
| + | === 2. Generieren einer Video-URL über „Teilen“: === | ||
| + | In der Medienübersicht finden Sie einen blauen nach rechts geneigten Pfeil zum Teilen des Videos: | ||
| + | [[Datei:Teilen-pfeil.png|links|miniatur|300x300px]]<br style="clear:both;" /> | ||
| + | <br /><br /> | ||
| + | Bei Klick auf „Teilen“ öffnet sich ein Fenster, aus dem verschiedene Links und Codes kopiert werden können. Kopieren Sie den Link unter „Link auf Video“ | ||
| + | [[Datei:Url kopieren.png|links|miniatur|545x545px]]<br style="clear:both;" />[https://hilfe.studip.de/help/4.4/de/Basis/MedienserverVideoTeilen Mehr Informationen zum Video teilen gibt es auf den Hilfeseiten von Studip.] | ||
| + | <br /><br /> | ||
| + | === 3. Videoplayer einfügen === | ||
| + | Bewährt hat sich die Nutzung des relativ simplen (über alle gängigen Browser hinweg) kompatiblen HTML5-Videoplayer, in den die kopierte URL eingefügt wird: | ||
| + | |||
| + | <br /><br /> | ||
| + | |||
| + | <div style="background-color: #f8f9fa; border: 1px solid #eaecf0; padding: 1em; font-family: monospace,'Courier';"> | ||
| + | <keinbr> | ||
| + | |||
| + | <video width="100%" controls preload="metadata"> | ||
| + | |||
| + | <source src="https://www.studip.uni-goettingen.de/plugins.php/mediacastplugin/media/check/.../127?DIES-IST-EINE-BEISPIEL-URL.mp4" type="video/mp4"> | ||
| + | |||
| + | Your browser does not support HTML video. | ||
| + | |||
| + | </video> | ||
| + | </div> | ||
| + | |||
| + | <br /><br /> | ||
| + | |||
| + | == Untertitel == | ||
| + | Um den aktuellen Richtlinien zur Barrierefreiheit zu entsprechen, sollten Videos unbedingt mit Untertiteln und ggf. Audiodeskriptionen versehen werden. Darüber hinaus betrifft dies natürlich Videos mit mehrsprachiger Zielgruppe. | ||
| + | |||
| + | |||
| + | |||
| + | ===Untertitel-Datei einbauen=== | ||
| + | |||
| + | In die GCMS-Dokumentdatenbank können Untertitel-Dateien im Format .vtt und .srt hochgeladen werden. | ||
| + | |||
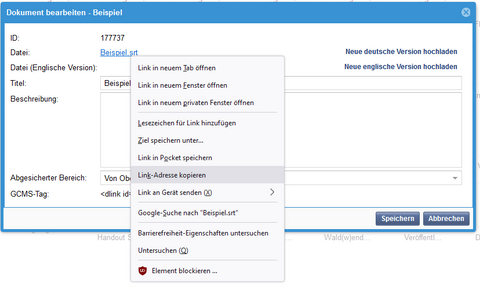
| + | Zum Einbauen in den HTML5-Webplayer wird die URL des Dokuments benötigt. Diese erreichen Sie über den Datei-Link in der Datenbank:<br> | ||
| + | |||
| + | [[Datei:Dokument-url.png|links|miniatur|545x545px]]<br style="clear:both;" /> | ||
| + | |||
| + | <br> | ||
| + | Dies ist ein Beispiel zur Integration einer Untertiteldatei: | ||
| + | |||
| + | <div style="background-color: #f8f9fa; border: 1px solid #eaecf0; padding: 1em; font-family: monospace,'Courier';"> | ||
| + | <keinbr> | ||
| + | |||
| + | <video width="100%" controls preload="metadata"> | ||
| + | |||
| + | <source src="https://www.studip.uni-goettingen.de/plugins.php/mediacastplugin/media/check/.../127?DIES-IST-EINE-BEISPIEL-URL.mp4" type="video/mp4"> | ||
| + | |||
| + | Your browser does not support HTML video. | ||
| + | |||
| + | <track label="Deutsch" kind="subtitles" srclang="de" src="/Pfad/zum/Speicherort/der/Untertiteldatei.vtt"> | ||
| + | |||
| + | </video> | ||
| + | </div> | ||
| + | |||
| + | Falls mehrere Sprachen benötigt werden, kann die Zeile <track...> beliebig oft kopiert und für andere Sprachen entsprechend mit der passenden Untertitel-URL, Sprachkürzel und Sprachbezeichnung angepasst werden. | ||
| + | |||
| + | __KEIN_INHALTSVERZEICHNIS__ | ||
Aktuelle Version vom 10. Februar 2023, 16:49 Uhr
Mit dem MediaCast Plugin können Videos direkt über Stud.IP auf den universitätsinternen Mediaserver hochgeladen werden und in Stud.IP-Veranstaltungen verwendet werden.
► Die hochgeladenen Videos können auch auf Webseiten im GCMS eingebettet werden.
Informationen und Anleitungen zur Nutzung des Medienservers
- Informationen zum Medienserver, den nötigen Berechtigungen und eine sehr anschauliche Video-Anleitung zum Hochladen von Videos finden Sie auf der Webseite von „Digitales Lehren und Lernen“.
- Darüber hinaus werden ausführliche schriftliche Anleitungen rund um den Medienserver auf den Hilfeseiten von Stud.ip zur Verfügung gestellt:
Zum Beantragen von neuen Stud.IP Accounts, zur Freischaltung als Medientutor oder weitere Fragen zu Stud.IP, die nicht auf den o.g. Info- und Hilfeseiten abgedeckt werden, wenden Sie sich bitte an: support@e-learning.uni-goettingen.de
Einbetten von hochgeladenen Videos auf Webseiten im GCMS
1. Video-Einstellungen prüfen:
Auf frei verfügbaren Webseiten, sollte die Verfügbarkeit des eingebetteten Videos keinesfalls nur auf Teilnehmer*innen einer Stud.IP-Veranstaltung beschränken sein. Einem Großteil der Seitenbesucher*innen würde sonst statt des Videos eine Fehlermeldung auf der Seite sehen.
→ Prüfen Sie daher in den Einstellungen des Videos, ob die Verfügbarkeit auf „uneingeschränkt“ steht:
Mehr Informationen zu Videoeinstellungen auf den Hilfeseiten von Studip.
2. Generieren einer Video-URL über „Teilen“:
In der Medienübersicht finden Sie einen blauen nach rechts geneigten Pfeil zum Teilen des Videos:
Bei Klick auf „Teilen“ öffnet sich ein Fenster, aus dem verschiedene Links und Codes kopiert werden können. Kopieren Sie den Link unter „Link auf Video“
Mehr Informationen zum Video teilen gibt es auf den Hilfeseiten von Studip.
3. Videoplayer einfügen
Bewährt hat sich die Nutzung des relativ simplen (über alle gängigen Browser hinweg) kompatiblen HTML5-Videoplayer, in den die kopierte URL eingefügt wird:
<keinbr>
<video width="100%" controls preload="metadata">
<source src="https://www.studip.uni-goettingen.de/plugins.php/mediacastplugin/media/check/.../127?DIES-IST-EINE-BEISPIEL-URL.mp4" type="video/mp4">
Your browser does not support HTML video.
</video>
Untertitel
Um den aktuellen Richtlinien zur Barrierefreiheit zu entsprechen, sollten Videos unbedingt mit Untertiteln und ggf. Audiodeskriptionen versehen werden. Darüber hinaus betrifft dies natürlich Videos mit mehrsprachiger Zielgruppe.
Untertitel-Datei einbauen
In die GCMS-Dokumentdatenbank können Untertitel-Dateien im Format .vtt und .srt hochgeladen werden.
Zum Einbauen in den HTML5-Webplayer wird die URL des Dokuments benötigt. Diese erreichen Sie über den Datei-Link in der Datenbank:
Dies ist ein Beispiel zur Integration einer Untertiteldatei:
<keinbr>
<video width="100%" controls preload="metadata">
<source src="https://www.studip.uni-goettingen.de/plugins.php/mediacastplugin/media/check/.../127?DIES-IST-EINE-BEISPIEL-URL.mp4" type="video/mp4">
Your browser does not support HTML video.
<track label="Deutsch" kind="subtitles" srclang="de" src="/Pfad/zum/Speicherort/der/Untertiteldatei.vtt">
</video>
Falls mehrere Sprachen benötigt werden, kann die Zeile <track...> beliebig oft kopiert und für andere Sprachen entsprechend mit der passenden Untertitel-URL, Sprachkürzel und Sprachbezeichnung angepasst werden.