HTML-Fragmente: Unterschied zwischen den Versionen
(→Fragment anlegen und auf eine Seite einbauen) |
|||
| (7 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
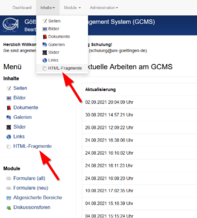
| − | [[Datei:Fragmente-wo.png|miniatur| | + | [[Datei:Fragmente-wo.png|miniatur|218x218px|Wo finde ich die Fragmente?]] |
| + | |||
| + | |||
| + | |||
Wenn Sie auf Ihrer Seite Inhalte haben, die sich an mehreren Stellen wiederholen (wie z.B. Kontakt-Adressen), sind HTML-Fragmente bestens geeignet. Der Inhalt im HTML-Fragment wird zentral gepflegt und kann per ID auf beliebig vielen Seiten angezeigt werden. | Wenn Sie auf Ihrer Seite Inhalte haben, die sich an mehreren Stellen wiederholen (wie z.B. Kontakt-Adressen), sind HTML-Fragmente bestens geeignet. Der Inhalt im HTML-Fragment wird zentral gepflegt und kann per ID auf beliebig vielen Seiten angezeigt werden. | ||
| + | |||
| + | |||
Sie erreichen die Übersicht der HTML-Fragmente über das linke Menü auf der Startseite oder jederzeit über die Top-Navigation. | Sie erreichen die Übersicht der HTML-Fragmente über das linke Menü auf der Startseite oder jederzeit über die Top-Navigation. | ||
| Zeile 8: | Zeile 13: | ||
| − | + | == Fragment anlegen und auf einer Seite einbauen == | |
| − | |||
| − | |||
# Öffnen Sie mit den Button „Neues Fragment anlegen“ ein neues Fragment. | # Öffnen Sie mit den Button „Neues Fragment anlegen“ ein neues Fragment. | ||
# Befüllen Sie das Feld Titel: Der Titel erscheint nicht auf der Webseite, sondern wird nur intern in der Fragment-Übersicht angezeigt. Ohne Titel kann das Fragment nicht gespeichert werden. | # Befüllen Sie das Feld Titel: Der Titel erscheint nicht auf der Webseite, sondern wird nur intern in der Fragment-Übersicht angezeigt. Ohne Titel kann das Fragment nicht gespeichert werden. | ||
| Zeile 17: | Zeile 20: | ||
[[Datei:fragmente-id.png|314x314px]] | [[Datei:fragmente-id.png|314x314px]] | ||
| − | ► Kopieren Sie die ID mit dem folgenden Tag: '''<fragment id='000'>''' an die gewünschte Stelle auf Ihre Webseite (Voraussetzung ist ein GCMS-Text Element. Einfügen in den Richtext-Editor nicht möglich). | + | |
| + | ► Kopieren Sie die ID mit dem folgenden Tag: '''<fragment id='000'>''' an die gewünschte Stelle auf Ihre Webseite. (Einzige Voraussetzung ist wie bei allen GCMS oder HTML-Tags ein normales GCMS-Text Element. Einfügen in den Richtext-Editor ist nicht möglich). | ||
Aktuelle Version vom 6. September 2021, 10:26 Uhr
Wenn Sie auf Ihrer Seite Inhalte haben, die sich an mehreren Stellen wiederholen (wie z.B. Kontakt-Adressen), sind HTML-Fragmente bestens geeignet. Der Inhalt im HTML-Fragment wird zentral gepflegt und kann per ID auf beliebig vielen Seiten angezeigt werden.
Sie erreichen die Übersicht der HTML-Fragmente über das linke Menü auf der Startseite oder jederzeit über die Top-Navigation.
► Sollten die HTML-Fragmente an dieser Stelle nicht angezeigt werden, muss diese Funktion erst für Ihren Account freigeschaltet werden. Wenden Sie sich dafür an die Internetredaktion (webmaster@uni-goettingen.de).
Fragment anlegen und auf einer Seite einbauen
- Öffnen Sie mit den Button „Neues Fragment anlegen“ ein neues Fragment.
- Befüllen Sie das Feld Titel: Der Titel erscheint nicht auf der Webseite, sondern wird nur intern in der Fragment-Übersicht angezeigt. Ohne Titel kann das Fragment nicht gespeichert werden.
- Befüllen Sie das Feld Inhalt mit den gewünschten Inhalten, die auf der Webseite angezeigt werden sollen.
- Nachdem Sie das Fragment gespeichert haben, erhält es eine ID
► Kopieren Sie die ID mit dem folgenden Tag: <fragment id='000'> an die gewünschte Stelle auf Ihre Webseite. (Einzige Voraussetzung ist wie bei allen GCMS oder HTML-Tags ein normales GCMS-Text Element. Einfügen in den Richtext-Editor ist nicht möglich).