HTML-Fragmente: Unterschied zwischen den Versionen
| Zeile 11: | Zeile 11: | ||
| − | + | == Fragment anlegen und auf eine Seite einbauen == | |
| − | |||
# Öffnen Sie mit den Button „Neues Fragment anlegen“ ein neues Fragment. | # Öffnen Sie mit den Button „Neues Fragment anlegen“ ein neues Fragment. | ||
# Befüllen Sie das Feld Titel: Der Titel erscheint nicht auf der Webseite, sondern wird nur intern in der Fragment-Übersicht angezeigt. Ohne Titel kann das Fragment nicht gespeichert werden. | # Befüllen Sie das Feld Titel: Der Titel erscheint nicht auf der Webseite, sondern wird nur intern in der Fragment-Übersicht angezeigt. Ohne Titel kann das Fragment nicht gespeichert werden. | ||
Version vom 3. September 2021, 14:53 Uhr
Wenn Sie auf Ihrer Seite Inhalte haben, die sich an mehreren Stellen wiederholen (wie z.B. Kontakt-Adressen), sind HTML-Fragmente bestens geeignet. Der Inhalt im HTML-Fragment wird zentral gepflegt und kann per ID auf beliebig vielen Seiten angezeigt werden.
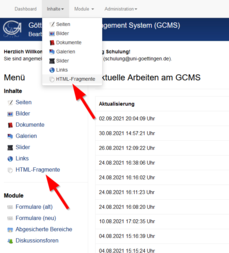
Sie erreichen die Übersicht der HTML-Fragmente über das linke Menü auf der Startseite oder jederzeit über die Top-Navigation.
► Sollten die HTML-Fragmente an dieser Stelle nicht angezeigt werden, muss diese Funktion erst für Ihren Account freigeschaltet werden. Wenden Sie sich dafür an die Internetredaktion (webmaster@uni-goettingen.de).
Fragment anlegen und auf eine Seite einbauen
- Öffnen Sie mit den Button „Neues Fragment anlegen“ ein neues Fragment.
- Befüllen Sie das Feld Titel: Der Titel erscheint nicht auf der Webseite, sondern wird nur intern in der Fragment-Übersicht angezeigt. Ohne Titel kann das Fragment nicht gespeichert werden.
- Befüllen Sie das Feld Inhalt mit den gewünschten Inhalten, die auf der Webseite angezeigt werden sollen.
- Nachdem Sie das Fragment gespeichert haben, erhält es eine ID
► Kopieren Sie die ID mit dem folgenden Tag: <fragment id='000'> an die gewünschte Stelle auf Ihre Webseite (Voraussetzung ist ein GCMS-Text Element. Einfügen in den Richtext-Editor nicht möglich).