Medienserver: Unterschied zwischen den Versionen
| Zeile 24: | Zeile 24: | ||
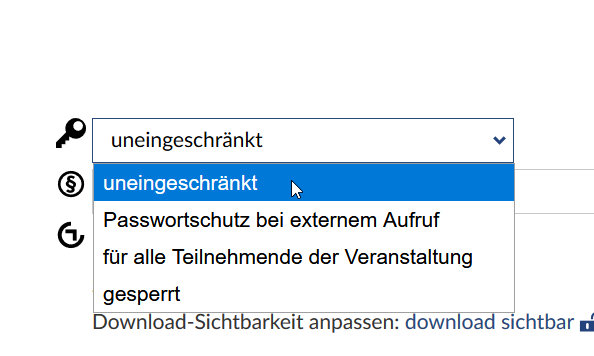
→ Prüfen Sie daher in den Einstellungen des Videos, ob die Verfügbarkeit auf „uneingeschränkt“ steht: | → Prüfen Sie daher in den Einstellungen des Videos, ob die Verfügbarkeit auf „uneingeschränkt“ steht: | ||
| − | [[Datei:Uneingeschränkt.png|links | + | [[Datei:Uneingeschränkt.png|links]]<br style="clear:both;" /> |
Mehr Informationen zu Videoeinstellungen auf den Hilfeseiten von Studip: <nowiki>https://hilfe.studip.de/help/4.4/de/Basis/MedienserverEinstellungen</nowiki>. | Mehr Informationen zu Videoeinstellungen auf den Hilfeseiten von Studip: <nowiki>https://hilfe.studip.de/help/4.4/de/Basis/MedienserverEinstellungen</nowiki>. | ||
Version vom 11. Juni 2021, 11:00 Uhr
Mit dem MediaCast Plugin können Videos direkt über Stud.IP auf den universitätsinternen Mediaserver hochgeladen werden und in Stud.IP-Veranstaltungen verwendet werden.
► Die hochgeladenen Videos können auch auf Webseiten im GCMS eingebettet werden.
Informationen und Anleitungen zur Nutzung des Medienservers
Informationen zum Medienserver und den nötigen Berechtigungen zum Hochladen von Videos finden Sie auf der Webseite von „Digitales Lehren und Lernen“.
Hier finden Sie auch eine sehr empfehlenswerte, anschauliche Video-Anleitung zum Hochladen eines Videos:
Zur Website von „Digitales Lehren und Lernen“
Darüber hinaus werden ausführliche schriftliche Anleitungen rund um den Medienserver auf den Hilfeseiten von Stud.ip zur Verfügung gestellt:
Zu den Hilfeseiten von Stud.IP
Zum Beantragen von neuen Stud.IP Accounts, zur Freischaltung als Medientutor oder weitere Fragen zu Stud.IP, die nicht auf den Info- und Hilfeseiten abgedeckt werden, wenden Sie sich bitte an: support@e-learning.uni-goettingen.de
Einbetten von hochgeladenen Videos auf Webseiten im GCMS
1. Video-Einstellungen prüfen:
Auf frei verfügbaren Webseiten, sollte die Verfügbarkeit des eingebetteten Videos keinesfalls nur auf Teilnehmer*innen einer Stud.IP-Veranstaltung beschränken sein. Einem Großteil der Seitenbesucher*innen würde sonst statt des Videos eine Fehlermeldung auf der Seite sehen.
→ Prüfen Sie daher in den Einstellungen des Videos, ob die Verfügbarkeit auf „uneingeschränkt“ steht:
Mehr Informationen zu Videoeinstellungen auf den Hilfeseiten von Studip: https://hilfe.studip.de/help/4.4/de/Basis/MedienserverEinstellungen.
2. Generieren einer Video-URL über „Teilen“:
In der Medienübersicht finden Sie einen blauen nach rechts geneigten Pfeil zum Teilen des Videos:
SCREENSHOT
Bei Klick auf „Teilen“ öffnet sich ein Fenster, aus dem verschiedene Links und Codes kopiert werden können. Kopieren Sie den Link unter „Link auf Video“
SCREENSHOT
(Anleitung: https://hilfe.studip.de/help/4.4/de/Basis/MedienserverVideoTeilen )
Videoplayer einfügen
Bewährt ist die Nutzung des simplen (über alle Browser hinweg) kompatiblen HTML5-Videoplayer:
<keinbr>
<video width="100%" controls preload="metadata">
<source src="https://www.studip.uni-goettingen.de/plugins.php/mediacastplugin/media/check/983a59b06abfac39a509050c23392163/3d19cb9ea504309a1e67b42a82a13c40/127?DIES-IST-EINE-BEISPIEL-URL.mp4" type="video/mp4">
Your browser does not support HTML video.
</video>
.