Landkarte einfügen: Unterschied zwischen den Versionen
Aus GCMS Hilfe
| (7 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | |||
| − | |||
| − | + | Aus Datenschutzgründen raten wir von Einbettungen von Google Maps ab. | |
| − | + | Bei der folgend beschriebenen Nutzung von OpenStreetMaps wird automatisch der GCMS-Content-Blocker aktiviert. Dadurch wird sichergestellt, dass keine externen Inhalte ohne Einverständnis des Seitenbesuchers geladen werden. | |
| − | + | ||
| + | Um genauere Informationen zu Universitätsgebäuden auf einer eingebetteten Karte anzuzeigen, gibt es auch die Möglichkeit den [[Lageplan einbinden|Lageplan einzubetten (Anleitung ansehen)]]. | ||
| + | |||
| + | |||
| + | == Kartenausschnitt festlegen und HTML-Code erstellen lassen == | ||
| + | # Öffnen Sie https://www.openstreetmap.org/ und legen Sie den gewünschten Ausschnitt fest. | ||
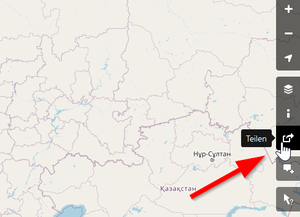
| + | # Klicken Sie in der rechten Leiste auf „Teilen“.[[Datei:Openstreetmap - Teilen.png|miniatur|Zum gewünschten Ausschnitt navigieren und auf „Teilen” klicken]] | ||
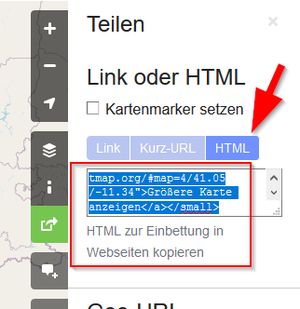
| + | # Wählen Sie den Reiter „HTML“ aus: es wird ein fertiger Code zum Kopieren zur Verfügung gestellt.[[Datei:Code für openstreetmap iframe.png|miniatur|Fertigen Code kopieren]] | ||
| + | # Kopieren Sie den Code in ein GCMS-Text-Element an die gewünschte Position auf Ihrer Seite. | ||
Aktuelle Version vom 7. Juni 2021, 16:40 Uhr
Aus Datenschutzgründen raten wir von Einbettungen von Google Maps ab.
Bei der folgend beschriebenen Nutzung von OpenStreetMaps wird automatisch der GCMS-Content-Blocker aktiviert. Dadurch wird sichergestellt, dass keine externen Inhalte ohne Einverständnis des Seitenbesuchers geladen werden.
Um genauere Informationen zu Universitätsgebäuden auf einer eingebetteten Karte anzuzeigen, gibt es auch die Möglichkeit den Lageplan einzubetten (Anleitung ansehen).
Kartenausschnitt festlegen und HTML-Code erstellen lassen
- Öffnen Sie https://www.openstreetmap.org/ und legen Sie den gewünschten Ausschnitt fest.
- Klicken Sie in der rechten Leiste auf „Teilen“.
- Wählen Sie den Reiter „HTML“ aus: es wird ein fertiger Code zum Kopieren zur Verfügung gestellt.
- Kopieren Sie den Code in ein GCMS-Text-Element an die gewünschte Position auf Ihrer Seite.