Landkarte einfügen: Unterschied zwischen den Versionen
Aus GCMS Hilfe
| Zeile 7: | Zeile 7: | ||
== Kartenausschnitt festlegen und HTML-Code erstellen lassen == | == Kartenausschnitt festlegen und HTML-Code erstellen lassen == | ||
# Öffnen Sie https://www.openstreetmap.org/ und legen Sie den gewünschten Ausschnitt fest. | # Öffnen Sie https://www.openstreetmap.org/ und legen Sie den gewünschten Ausschnitt fest. | ||
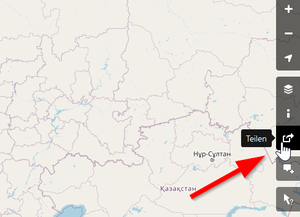
| − | # Klicken Sie in der rechten Leiste auf „Teilen“.[[Datei:Openstreetmap - Teilen.png|miniatur]] | + | # Klicken Sie in der rechten Leiste auf „Teilen“.[[Datei:Openstreetmap - Teilen.png|miniatur|Zum gewünschten Ausschnitt navigieren und auf „Teilen” klicken]] |
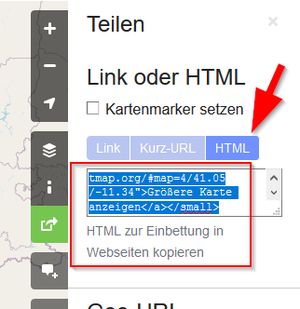
# Wählen Sie den Reiter „HTML“ aus: es wird ein fertiger Code zum Kopieren zur Verfügung gestellt.[[Datei:Code für openstreetmap iframe.png|miniatur|Fertigen Code kopieren]] | # Wählen Sie den Reiter „HTML“ aus: es wird ein fertiger Code zum Kopieren zur Verfügung gestellt.[[Datei:Code für openstreetmap iframe.png|miniatur|Fertigen Code kopieren]] | ||
# Kopieren Sie den Code in ein GCMS-Text-Element an die gewünschte Position auf Ihrer Seite. | # Kopieren Sie den Code in ein GCMS-Text-Element an die gewünschte Position auf Ihrer Seite. | ||
Version vom 7. Juni 2021, 16:34 Uhr
Aus Datenschutzgründen raten wir von Einbettungen von Google Maps ab.
Bei der folgend beschriebenen Nutzung von OpenStreetMaps wird automatisch der GCMS-Content-Blocker aktiviert. Dadurch wird sichergestellt, dass keine externen Inhalte ohne Einverständnis des Seitenbesuchers geladen werden.
Kartenausschnitt festlegen und HTML-Code erstellen lassen
- Öffnen Sie https://www.openstreetmap.org/ und legen Sie den gewünschten Ausschnitt fest.
- Klicken Sie in der rechten Leiste auf „Teilen“.
- Wählen Sie den Reiter „HTML“ aus: es wird ein fertiger Code zum Kopieren zur Verfügung gestellt.
- Kopieren Sie den Code in ein GCMS-Text-Element an die gewünschte Position auf Ihrer Seite.