Wie entstehen Navigationen durch Unterelemente?: Unterschied zwischen den Versionen
| Zeile 6: | Zeile 6: | ||
Dieses Template hat zwei verschiedene Möglichkeiten, Verlinkungen zu platzieren. Die Grundkonstruktion besteht aus der Startseite und einem deaktivierten (erkennbar durch die kursive Schrift) Unterelement. | Dieses Template hat zwei verschiedene Möglichkeiten, Verlinkungen zu platzieren. Die Grundkonstruktion besteht aus der Startseite und einem deaktivierten (erkennbar durch die kursive Schrift) Unterelement. | ||
| − | [[Datei:baum_start.png| | + | [[Datei:baum_start.png|300x300px|thumb|alternativtext=Das Startseitentemplate im Seitenbaum besteht aus der Hauptseite und einem untergeordneten Container.|ohne]] |
===Top-Navigation=== | ===Top-Navigation=== | ||
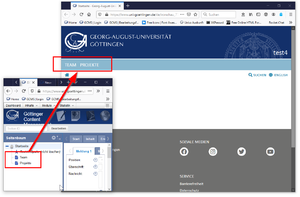
Sämtliche aktive, direkte Unterelemente einer Startseite werden als Top-Navigation angezeigt – siehe Screenshot: | Sämtliche aktive, direkte Unterelemente einer Startseite werden als Top-Navigation angezeigt – siehe Screenshot: | ||
| − | [[Datei:navi_start.png| | + | [[Datei:navi_start.png|300x300px|thumb| |
| + | |alternativtext=Die Unterelemente der Startseite bilden die Top-Navigation|ohne]] | ||
===Rechte Spalte auf der Startseite=== | ===Rechte Spalte auf der Startseite=== | ||
Zum Template der Startseite gehört ein deaktiviertes Container-Element. Elemente, die diesem Element untergeordnet werden, werden in der rechten Spalte angezeigt: | Zum Template der Startseite gehört ein deaktiviertes Container-Element. Elemente, die diesem Element untergeordnet werden, werden in der rechten Spalte angezeigt: | ||
| − | [[Datei:start-rechte-spalte.png|200px|thumb| | + | [[Datei:start-rechte-spalte.png|200px|thumb|alternativtext=Unterelemente des Container-Elements werden in der rechten Spalte angezeigt.|ohne]] |
'''Bitte beachten: Auch wenn Sie die rechte Spalte nicht für Verlinkungen benötigen, bitte den Container nicht löschen!''' | '''Bitte beachten: Auch wenn Sie die rechte Spalte nicht für Verlinkungen benötigen, bitte den Container nicht löschen!''' | ||
Version vom 29. April 2021, 12:11 Uhr
In der Seitenbearbeitung sehen Sie Ihre Seiten in einer hierarchischen Baumstruktur. Aktive(!) Unterelemente einer Seite werden automatisch als Navigation bzw. Verlinkung auf der übergeordneten Seite angezeigt – je nach Seitentemplate unterscheidet sich die Anzeige:
Inhaltsverzeichnis
Startseite
Die Startseite einer Einrichtung muss initial von der Internetredaktion angelegt werden.
Dieses Template hat zwei verschiedene Möglichkeiten, Verlinkungen zu platzieren. Die Grundkonstruktion besteht aus der Startseite und einem deaktivierten (erkennbar durch die kursive Schrift) Unterelement.
Sämtliche aktive, direkte Unterelemente einer Startseite werden als Top-Navigation angezeigt – siehe Screenshot:
Rechte Spalte auf der Startseite
Zum Template der Startseite gehört ein deaktiviertes Container-Element. Elemente, die diesem Element untergeordnet werden, werden in der rechten Spalte angezeigt:
Bitte beachten: Auch wenn Sie die rechte Spalte nicht für Verlinkungen benötigen, bitte den Container nicht löschen!
Standardseite
Auf einer normalen Inhaltsseite werden ebenfalls aktive Unterelemente angezeigt. Mit dem Template „Seite(2-spaltig/Verlinkung rechte Spalte)“ werden die Unterelemente in einer Linkbox in der rechten Spalte angezeigt. – Mit den Templates „Seite(2-spaltig/Verlinkung unter Text)" oder „Seite(1-spaltig/Verlinkung unter Text)“ werden sie unter dem Hauptinhalt angezeigt.
Der Screenshot zeigt beispielhaft das Template „Seite(2-spaltig/Verlinkung unter Text)":
[[Datei:baum-inhalt-link.png|200px|thumb|left|Unterelemente des Container-Elements werden in der rechten Spalte angezeigt.]]
Zwischenüberschriften in der Linkbox
In den Linkboxen können zur besseren Strukturierung Zwischenüberschriften eingefügt werden. Legen Sie dafür ein neues Element an, wählen das Template „Separator“ aus und geben im Feld „Bezeichner“ die gewünschte Zwischenüberschrift an. XXX
Links ausblenden
Falls untergeordnete Seiten XXXnichtXX auf der übergeordneten Seite erscheinen sollen, ist die einfachste Möglichkeit ein deaktiviertes Element als Container zu erstellen.
Zusätzliche Links einblenden
Wenn in der Linkbox eine zusätzliche Seite angezeigt werden soll, die an anderer Stelle im Seitenbaum verortet ist, kann ein Link durch eine Weiterleitung eingefügt werden. Legen Sie dafür ein neues Seitenelement an und geben die ID der gewünschten Seite im Parameter-Feld ein: